Today i’ve played around with event.keyCode and event.type in javascript and i found this URL that helps alot with boosting our programming for event https://css-tricks.com/snippets/javascript/javascript-keycodes/
Jquery Check Device & width of device & check element is in middle of screen when scrolled
<script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { var window_width = $(window).width(); if(window_width <= 991){ console.log(“Mobile Devices width is smaller than 991”); var windowHeight = $(window).height(), gridTop = windowHeight * .3, gridBottom = windowHeight * .8; $(window).scroll(function(){ $.each($(“[class$=area]”),function(){ var thisTop = $(this).offset().top – $(window).scrollTop(); if (thisTop > gridTop && (thisTop + $(this).height()) < gridBottom) { if($(this).css(“bottom”) != […]
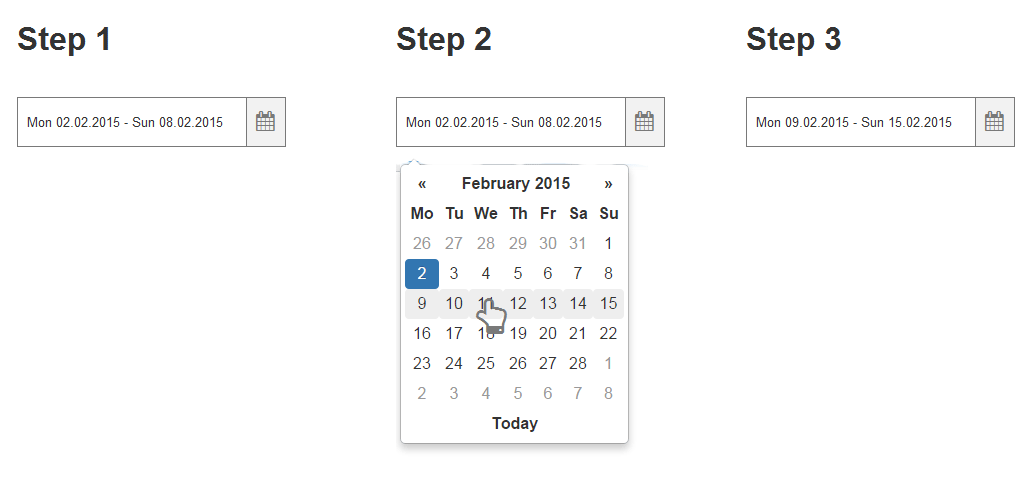
Jquery UI datepicker with Font awesome calendar
CSS : .my-icon .date { background:#fff url(https://cdn1.iconfinder.com/data/icons/cc_mono_icon_set/blacks/16×16/calendar_2.png) 93% 50% no-repeat ; } HTML : <div class="my-icon" form-group style="padding-left:0px ;margin-bottom:15px;"> <label>From: </label> <input type="text" name="fromdt" id="fromdt" class="form-control date" value="<?= isset($_POST[‘fromdt’]) ? $_POST[‘fromdt’] : "" ?>" readonly> </div> JS : $(“#fromdt”).datepicker( { dateFormat: ‘yy-mm-dd’, maxDate: ‘+0D’, changeYear: true, changeMonth: true, yearRange: “-100:+0” } );
Check Filesize & Extension before upload (Javascript)
Input <input type=”file” onchange=”ValidateFile(this);” id=”uploaded_file”> Function for checking upon on change for uploaded file function ValidateFile(file){ var FileSize = file.files[0].size / 1024 / 1024; //In MB var filePath = file.files[0].name; var extension = filePath.substr((filePath.lastIndexOf(‘.’) +1)); var allowed_extension = [“jpg”,”png”,”jpeg”]; if (FileSize > 2) { […]
Video Autoplay ( when visible)
https://cdnjs.com/libraries/vissense/tutorials/getting-started My Example of making all video using vissense function $(“.video”).each(function () { var myVideo = document.getElementById(this.id); VisSense.VisMon.Builder(VisSense(myVideo, { fullyvisible: 0.75 })) .on(‘fullyvisible’, function(monitor) { myVideo.play(); }) .on(‘hidden’, function(monitor) { myVideo.pause(); }).build().start(); }); Code Explanation 1. For each class video, get their id and set VisSense function to it 2. Set the fullyvisible to desire […]
Javascript Get All Class element and convert it into array
var elems = Array.prototype.slice.call(document.querySelectorAll(‘.js-switch’)); Explanation: document.querySelectorAll(‘ClassName ID’) – Get All Class or id element and put into object Array.prototype.slice.call – Convert Object into Array Looping:- elems.forEach(function(html) { ### Your Code Here ### });
Javascript redirection with post value (PHP)
fn_do_submit_post($url,$arr_post); function fn_do_submit_post($posting_url, $arr_post){ echo “<form action=’$posting_url’ method=’post’ name=’frm’>”; foreach ($arr_post as $a => $b){ echo “<input type=’hidden’ name='”.htmlentities($a).”‘ value='”.htmlentities($b).”‘>”; } echo “</form>”; echo “<script type=’text/javascript’>”; echo “document.frm.submit();”; echo “</script>”; }
How to prevent multiple ajax calling
1.Call a first function before calling second function(ajax) 2.In first function , check for a div with specific id’s length 3.In second function(ajax) most top append the div with specific id. Example: Event Scroll to Bottom -> Call ajax: $(window).on(“scroll”, function() { if($(window).scrollTop() == $(document).height() – $(window).height()){ beforeajaxcalling(); } }); Function to be called before […]
Lightslider js (Nice & Convinient Plugin for Slider)
http://sachinchoolur.github.io/lightslider/ ### HTML ### <div id=”image-thumbnail”> <div class=”carousel-control left” id=”left”> <i class=”fa fa-angle-left fa-3″></i> </div> <div class=”carousel-control right” id=”right”> <i class=”fa fa-angle-right fa-3″></i> </div> </div> ### Javascript ### $.ajax({ type: “POST”, url: “https:///getImages”, data: {product_id : }, success: function (result) { data = JSON.parse(result); $(“#image-thumbnail”).append(“”); for (const [key, value] of Object.entries(data[].img)){ $(“#image-gallery”).append(“<li><img src=’https://” + value.url […]
Easytab js ( Nice & Convenient Plugin for Tabs)
https://os.alfajango.com/easytabs/