https://keithclark.co.uk/articles/pure-css-parallax-websites/
Jquery Check Device & width of device & check element is in middle of screen when scrolled
<script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { var window_width = $(window).width(); if(window_width <= 991){ console.log(“Mobile Devices width is smaller than 991”); var windowHeight = $(window).height(), gridTop = windowHeight * .3, gridBottom = windowHeight * .8; $(window).scroll(function(){ $.each($(“[class$=area]”),function(){ var thisTop = $(this).offset().top – $(window).scrollTop(); if (thisTop > gridTop && (thisTop + $(this).height()) < gridBottom) { if($(this).css(“bottom”) != […]
Jquery UI datepicker with Font awesome calendar
CSS : .my-icon .date { background:#fff url(https://cdn1.iconfinder.com/data/icons/cc_mono_icon_set/blacks/16×16/calendar_2.png) 93% 50% no-repeat ; } HTML : <div class="my-icon" form-group style="padding-left:0px ;margin-bottom:15px;"> <label>From: </label> <input type="text" name="fromdt" id="fromdt" class="form-control date" value="<?= isset($_POST[‘fromdt’]) ? $_POST[‘fromdt’] : "" ?>" readonly> </div> JS : $(“#fromdt”).datepicker( { dateFormat: ‘yy-mm-dd’, maxDate: ‘+0D’, changeYear: true, changeMonth: true, yearRange: “-100:+0” } );
EDM – Electronic Direct Mail
Hi i’ve recently start doing some research on EDM. Different platform ( Desktop App , Mobile App, Web Mail ) for different product (Gmail , Yahoo , AOL….) will have different can & can’t do things. To have a clearer view of what i meant , you can check out this link https://www.campaignmonitor.com/css/ Since most […]
FullCalender.io (Nice & Convinient Plugin for Calender Events Handling )
https://fullcalendar.io/
LazyLoad (Nice & Convinient Plugin for delay Image Load ) (Save bandwidth)
https://appelsiini.net/projects/lazyload/
DataTables (Nice & Convinient Plugin for Pagination & Search engine)
Youtube Ref : https://www.youtube.com/watch?v=2RGlzZyS1_0 Datatable Ref : https://datatables.net/
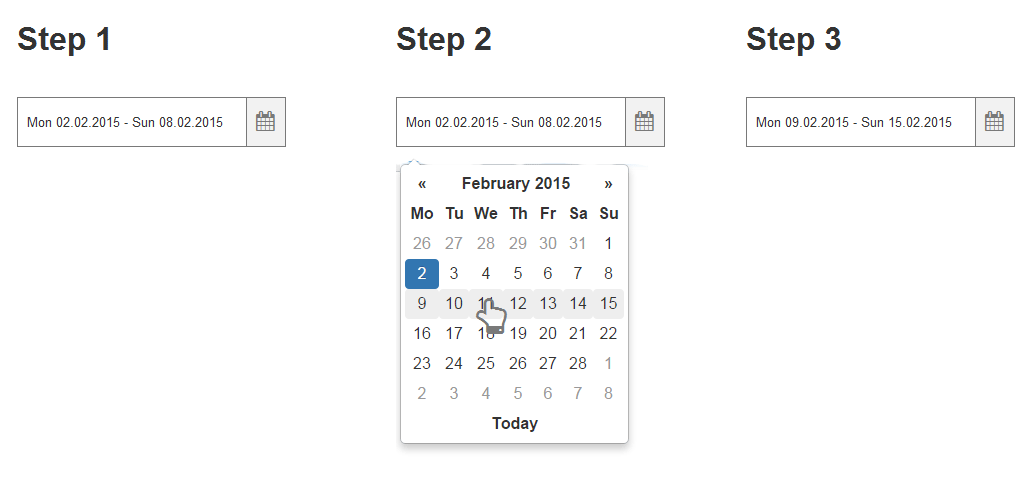
Datepicker js (Nice & Convinient Plugin for date picker)
Datepicker
How to center in html css
https://www.w3.org/Style/Examples/007/center.en.html http://vanseodesign.com/css/vertical-centering/
Lightslider js (Nice & Convinient Plugin for Slider)
http://sachinchoolur.github.io/lightslider/ ### HTML ### <div id=”image-thumbnail”> <div class=”carousel-control left” id=”left”> <i class=”fa fa-angle-left fa-3″></i> </div> <div class=”carousel-control right” id=”right”> <i class=”fa fa-angle-right fa-3″></i> </div> </div> ### Javascript ### $.ajax({ type: “POST”, url: “https:///getImages”, data: {product_id : }, success: function (result) { data = JSON.parse(result); $(“#image-thumbnail”).append(“”); for (const [key, value] of Object.entries(data[].img)){ $(“#image-gallery”).append(“<li><img src=’https://” + value.url […]